akhir blogger/blogspot menerbitkan juga comment box atau kotak komentar yang langsung muncul berada dibawah postingan. Kalau dulu hanya berupa link "Post a Comment", maka yang sekarang lain, yg sekarang kotak komentarnya langsung muncul persis dibawah postingan (seperti kotak komentar dibawah ini). Dengan adanya kotak komentar yang seperti ini, akupun rela mengganti kotak komentarku yang dulu (haloscan) dengan comentbox yang ini. Walaupun kotak komentar ini masih dalam draft tapi sudah bisa dinikmati.
Begini nih cara membuat kotak komentar blogger yang berada dibawah postingan.
1. Login ke http://draft.blogger.com, Ingat yang http://draft.blogger.com bukan blogger.com.
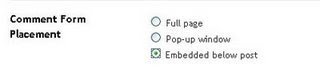
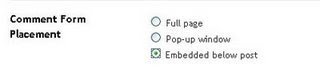
2. Trus ke menu Setting-->Comments. Kemudian ganti "Comment Form Placement" menjadi "Embedded below post" (lihat gambar dibawah)

3. Kemudian klik "Save Setting"
Sekarang coba kamu lihat blogmu dan coba di klik salah satu postinganmu kemudian lihat hasilnya, apakah sudah ada kotak komentarnya yg dibawah postingan atau belum. kalau sudah berarti langkahnya cukup disini. Kalau belum ikuti langkah berikut ini.
(ini karena kode HTML tiap2 template itu berbeda. Untuk template default dari blogger yang baru, kode HTMLnya sudah berubah, sedangkan template yg lama atau ambil dari luar ada yg belum dan ada juga yg sudah).
4. Selanjutnya pergi ke menu "Layout-->Edit HTML"
5. Beri tanda centang kotak "Expand widget templates".
6. Trus cari kode berikut ini :
8. Lalu simpan template kamu.
Lihat deh hasilnya, coba kamu klik salah satu postingan kamu, maka dibawahnya akan muncul kotak komentar seperti punyaku ini (Bagi yang berhasil).
Begini nih cara membuat kotak komentar blogger yang berada dibawah postingan.
1. Login ke http://draft.blogger.com, Ingat yang http://draft.blogger.com bukan blogger.com.
2. Trus ke menu Setting-->Comments. Kemudian ganti "Comment Form Placement" menjadi "Embedded below post" (lihat gambar dibawah)

3. Kemudian klik "Save Setting"
Sekarang coba kamu lihat blogmu dan coba di klik salah satu postinganmu kemudian lihat hasilnya, apakah sudah ada kotak komentarnya yg dibawah postingan atau belum. kalau sudah berarti langkahnya cukup disini. Kalau belum ikuti langkah berikut ini.
(ini karena kode HTML tiap2 template itu berbeda. Untuk template default dari blogger yang baru, kode HTMLnya sudah berubah, sedangkan template yg lama atau ambil dari luar ada yg belum dan ada juga yg sudah).
4. Selanjutnya pergi ke menu "Layout-->Edit HTML"
5. Beri tanda centang kotak "Expand widget templates".
6. Trus cari kode berikut ini :
- Code:
<p class='comment-footer'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</p>
</b:if>
- Code:
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/> <b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</b:if> </b:if> </p> </b:if>
8. Lalu simpan template kamu.
Lihat deh hasilnya, coba kamu klik salah satu postingan kamu, maka dibawahnya akan muncul kotak komentar seperti punyaku ini (Bagi yang berhasil).








